| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- servlet
- jsp
- 과대적합
- 딥러닝
- DataFrame
- 크롤링
- 토큰화
- CountVectorizer
- 셀리니움
- 과대적합제어
- relu
- 광주국비지원학원
- 데이터프레임
- tfidf
- 댓글분석
- 머신러닝
- 파이썬
- 자바
- 광주인공지능학원
- 활성화함수
- 웹크롤링
- 인공지능학원
- 유투브크롤링
- permisision부여
- 스마트인재개발원
- Selenium
- python
- 인공지능
- iris붓꽃
- sellenium
Archives
- Today
- Total
+ Hello +
[스마트인재개발원] Ajax & Json 본문

1. Ajax
- 서버로부터 응답받는 페이지의 중복되는 코드가 발생하므로 네트워크 대역 폭 자원 낭비가 생김
- 필요한 데이터만을 웹 서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 진행하는 비동기적인 웹 어플리케이션을 제작하기 위한 웹 개발 기법
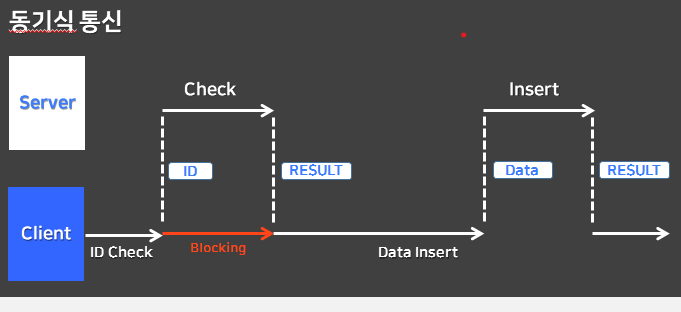
1) 동기 vs 비동기 통신 차이
- 사용자 입장에서는 화면 갱신도 없고, 요청과 응답 사이 시간에도 다른 일을 할 수 있어 편리하고 빠른듯한 환경을 느낄 수 있다.


2) Ajax 기본 구조

| 속성 | 설명 |
| type | http 전송 method를 지정한다(get, post) |
| url | 요청 url, get 방식일 경우 url 뒤에 파라미터를 붙여서 사용해도 된다 |
| dataType | Ajax를 통해 호출한 페이지는 Return 형식이다. 형식에 따라 xml, json, tml, text 등을 사용하면 된다 |
| data | 서버에 데이터를 전송할 때 사용된다 |
| error | 에러가 났을 때의 처리 부분 |
| success | 성공했을 때의 처리 부분. 보통 해당 부분에서 데이터 핸들링을 하면 된다 |
- Ajax 데이터 전송시 사용하는 형식 : CSV, XML, JSON 방식
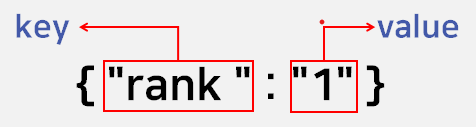
2. Json 방식
- 속성-값 쌍으로 이루어진 데이터를 전달하기 위한 개방형 표준 포맷

- Json data type

위 과정은 스마트인재개발원 수업 내용입니다.
'+ 스마트인재개발원 +' 카테고리의 다른 글
| [광주 인공지능학원] 안드로이드 Activity & Intent (1) | 2021.07.26 |
|---|---|
| [광주인공지능학원] 스마트인재개발원 인공지능 과정 후기 (1) | 2021.07.19 |
| [스마트인재개발원] [JAVA] 상속 (1) | 2021.07.12 |
| [스마트인재개발원] JSP&Servlet 정리(2), MVC (1) | 2021.07.04 |
| [스마트인재개발원] JSP & Servlet 정리 (1) | 2021.07.04 |
Comments




